Anpassen des DriveImage XML-Begrüßungsbildschirms (nur Commercial Edition)
Sie können den ersten Bildschirm von DriveImage (Begrüßungsbildschirm) so anpassen, dass Ihre Kontaktinformationen angezeigt werden. Legen Sie eine Datei mit dem Namen custom.txt in dem Verzeichnis ab, das die Programmdatei dixmlcom.exe enthält (normalerweise C:\Programme\Runtime Software\DriveImage XML (Commercial Edition)).
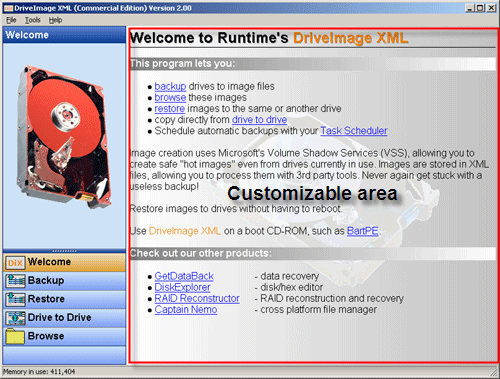
Standardmäßig sieht der Begrüßungsbildschirm folgendermaßen aus:

DriveImage XML: Begrüßungsbildschirm mit anpassbarem Bereich
Sie können den Inhalt des roten Quadrats durch einfachen HTML-Inhalt ersetzen.
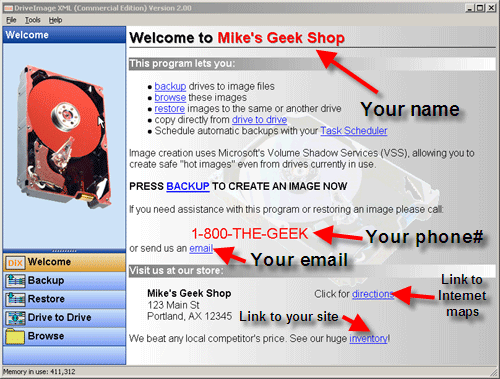
Beispiel

DriveImage XML: Angepasster Begrüßungsbildschirm
Sie können diesen Look erstellen, indem Sie custom.txt.sample in custom.txt umbenennen. Dieses Beispiel zeigt, wie Farben, Schattierungen, Schriftarten und Links verwendet werden.